LOT.UI分解系列汇总:
LoT.UI开源地址如下:
这个必须说下,本来是用Bootstrap-Select做的,很漂亮,正好后台也是Bootstrap。后来发现不能满足需求。标签有则选,没则添加 而Bootstrap-Select的文本框是不可以手动输入的==》so,用了Select2,这个可以不依赖Bootstrap
两种我都做了Demo,至于取舍就看你自己了~
先看在LoT.UI里面的应用效果图:
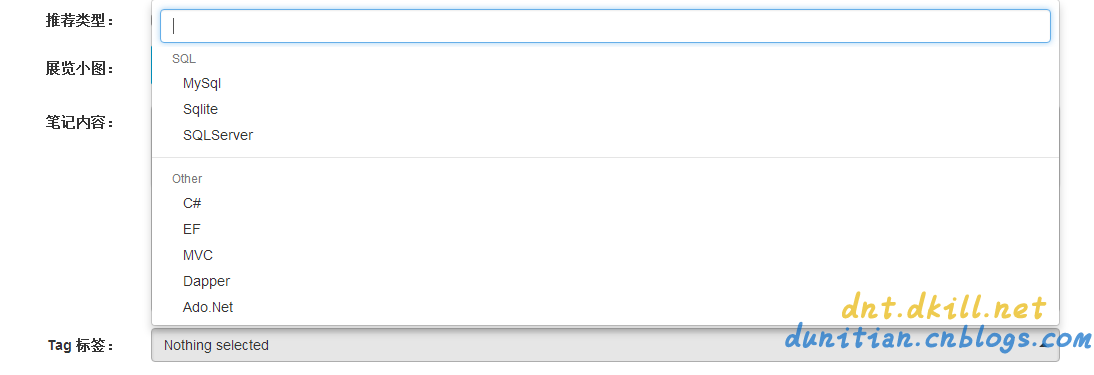
Bootstrap-Select:(诸如权限分配,菜单分配都可以用)


--------------------------------------------------------------------------------------------------------------------------------------------------------
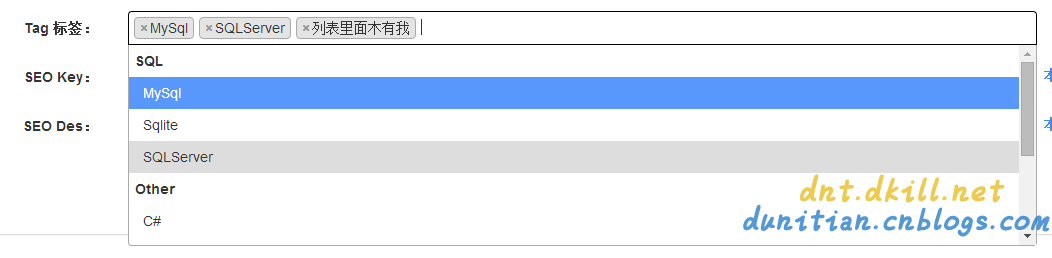
Select2:(通用,但丑了点。可后期美化)

----------------------------------------------------------------------------------------------------------------------------------------------------------
Bootstrap-Select 演示()
BootStrap-Select我这边就不具体说了,demo里面有演示,这边说下Select2
核心代码()
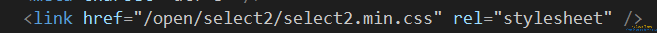
1.样式部分:

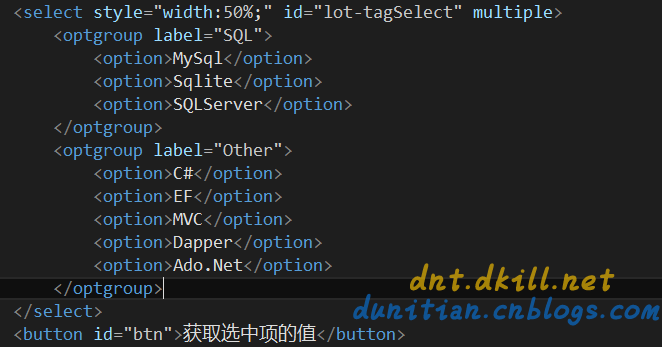
2.HTML部分

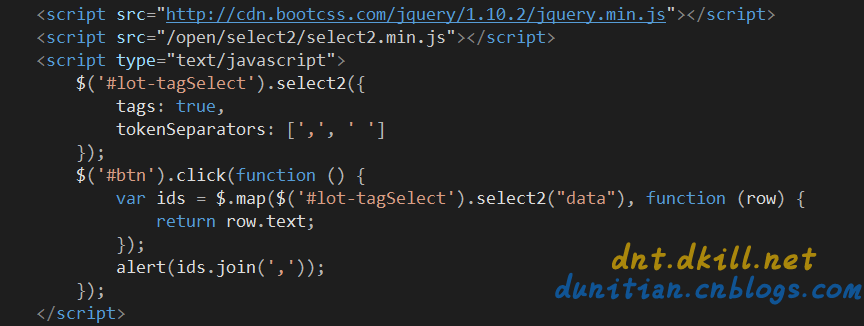
3.Script部分

完整代码:
开源组件: